Configurar o menu principal.
Ao abrir o layout do Blogger estará na parte inferior a área Menu principal links ao conteúdo.
Nela existem quatro gadgets que foram projetados para receber uma quantia enorme de dados, suprindo as necessidades mais diversas.
O que vou fazer aqui é apenas exemplificar uma das muitas maneiras de configurar alguns links, com este construtor.
No topo do blog/site há dois links, um para termos de uso e o outro para política de privacidade, mas é possível inserir outros seguindo o mesmo método, lembrando que eles fazem parte do "Menu principal" enquanto em telas menores, como smartphones e tablets. Tudo será demostrado no vídeo.
Eu busquei deixar todos mais ou menos na mesma dimensão, então para o gadget Marcadores, selecionei apenas quatro itens: blogger, facebook, json e solda.
Para o segundo gadget, que também é criado automaticamente, na instalação do template, entitulado "Páginas", eu colocarei os links para as páginas que no Blogger chamamos de estáticas, escolhi deixar os seguintes links: configuração, ferramentas, política de privacidade, mapa do site, sobre e termos.
Esses links são introduzidos da forma tradicional, nome do link e url de destino, uma lista de links simples.
O terceiro gadget colocarei um link externo e uma imagem, e o quarto gadget não vou usar nesse momento.
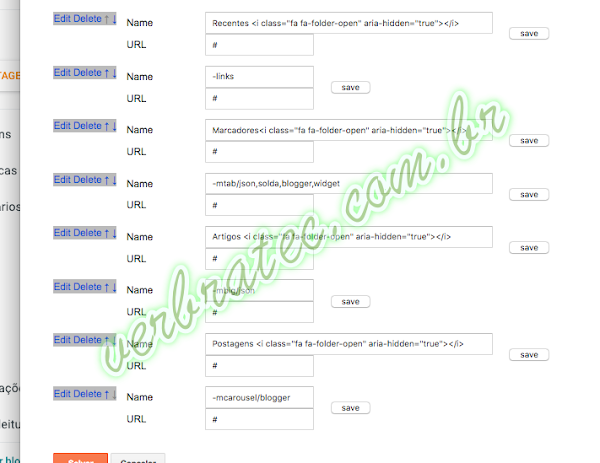
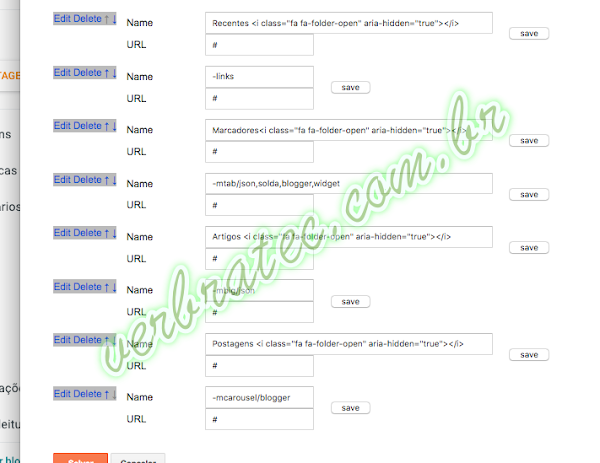
O gadget Menu principal é um gadget do tipo lista de links, apenas trabalhará de uma forma um pouco diferente da tradicional, ficará bem nítido isso no vídeo. Farei minha lista da seguinte forma, lembrando que isso é apenas um exemplo.

Será quase como aparece na imagem, isso por ter que criar e depois de criado, tem que voltar e editar. Já vi em alguns lugares e me conformo de não estar só na busca pela resolução do problema, o que ocorre é que se deixar chaves ou colchetes, que são usados na criação, eles irão aperecer onde não devem, como ocorreu no Facebook.

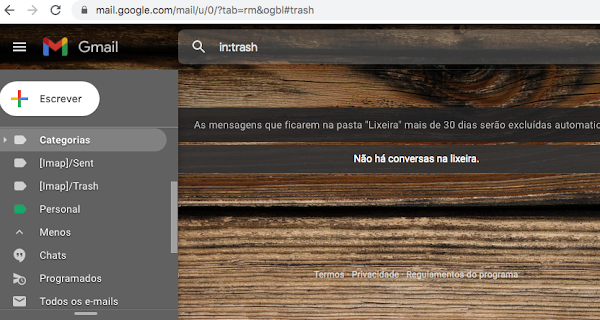
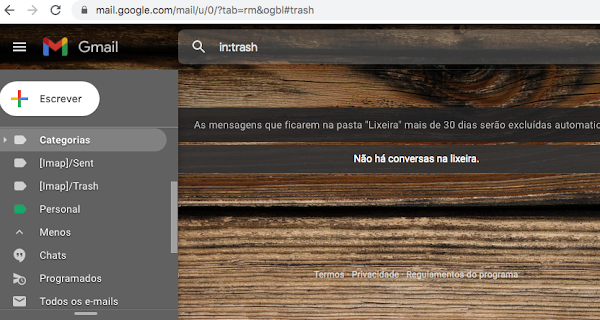
Também aconteceu no GMail, esses colchetes não deveriam aparecer ali.

Percebi o problema na pesquisa do Google e até o presente momento não tenho a solução, tudo o que posso fazer é criar com os colchetes, pois o construtor lê o que está aninhado ali, depois edito e retiro os colchetes uma vez que os dados já estarão armazenados. Creio que já deu pra entender o básico da rotina.

Bora pro vídeo então...
[youtube src="FhoPi_8CyoM"][/youtube]
Com certeza muitos dos que aqui chegarem, já conhecem tudo isso e muito mais, eu porém espero é que isso seja útil para aqueles que ainda não sabem como funciona e muitas vezes, compram templates sofisticados mas sem uma documentação edequada, acabam deixando de fazer um melhor uso do software, que dá tanto trabalho ao desenvolvedor.
Anti - caçador curioso de baleia!
Um forte abraço e o meu obrigado por sua presença aqui! Pense em dar aquela curtida para incentivar esse trabalho.
O que vou fazer aqui é apenas exemplificar uma das muitas maneiras de configurar alguns links, com este construtor.
No topo do blog/site há dois links, um para termos de uso e o outro para política de privacidade, mas é possível inserir outros seguindo o mesmo método, lembrando que eles fazem parte do "Menu principal" enquanto em telas menores, como smartphones e tablets. Tudo será demostrado no vídeo.
Eu busquei deixar todos mais ou menos na mesma dimensão, então para o gadget Marcadores, selecionei apenas quatro itens: blogger, facebook, json e solda.
Para o segundo gadget, que também é criado automaticamente, na instalação do template, entitulado "Páginas", eu colocarei os links para as páginas que no Blogger chamamos de estáticas, escolhi deixar os seguintes links: configuração, ferramentas, política de privacidade, mapa do site, sobre e termos.
Esses links são introduzidos da forma tradicional, nome do link e url de destino, uma lista de links simples.
O terceiro gadget colocarei um link externo e uma imagem, e o quarto gadget não vou usar nesse momento.
O gadget Menu principal é um gadget do tipo lista de links, apenas trabalhará de uma forma um pouco diferente da tradicional, ficará bem nítido isso no vídeo. Farei minha lista da seguinte forma, lembrando que isso é apenas um exemplo.

Será quase como aparece na imagem, isso por ter que criar e depois de criado, tem que voltar e editar. Já vi em alguns lugares e me conformo de não estar só na busca pela resolução do problema, o que ocorre é que se deixar chaves ou colchetes, que são usados na criação, eles irão aperecer onde não devem, como ocorreu no Facebook.

Também aconteceu no GMail, esses colchetes não deveriam aparecer ali.

Percebi o problema na pesquisa do Google e até o presente momento não tenho a solução, tudo o que posso fazer é criar com os colchetes, pois o construtor lê o que está aninhado ali, depois edito e retiro os colchetes uma vez que os dados já estarão armazenados. Creio que já deu pra entender o básico da rotina.

Bora pro vídeo então...
[youtube src="FhoPi_8CyoM"][/youtube]
Com certeza muitos dos que aqui chegarem, já conhecem tudo isso e muito mais, eu porém espero é que isso seja útil para aqueles que ainda não sabem como funciona e muitas vezes, compram templates sofisticados mas sem uma documentação edequada, acabam deixando de fazer um melhor uso do software, que dá tanto trabalho ao desenvolvedor.
Anti - caçador curioso de baleia!
Um forte abraço e o meu obrigado por sua presença aqui! Pense em dar aquela curtida para incentivar esse trabalho.
