Label audio blog musica player
Vamos matar várias dúvidas numa única postagem.
Temos uma série de músicas no YouTube e é até de entender que seja o site mais acessado para ouvir música, pela variedade encontrada de versões. Temos um player muito bom configurável nas cores do seu blog, onde se inclui a url do vídeo do YouTube, mais um click, apanha o código, insere no blog e ouve suas canções prediletas enquanto edita suas postagens.
Onde consegue o player assim tão fácil?
Neste link SCM player
Como sempre compartilho as músicas no Facebook, Orkut, etc. Foi fácil fazer uma lista de links de vídeos do YouTube e inserir, mas não tendo esta lista, sugiro que comece por ai.
Com a lista pronta o resto é fácil por demais. Acede o smcplayer.net e como na imagem insere os links dos vídeos:

Como já citado dificilmente alguém vai ao seu blog em busca de ouvir músicas, por isso sugeri que faça a lista de suas músicas prediletas; um detalhe interessante e que poderá convidar o internauta para conhecer o seu gosto, lógico que a ocasião é ouvir enquanto digita e isto é bem peculiar, assim como me é impensável ouvir rock enquanto faço uma refeição.
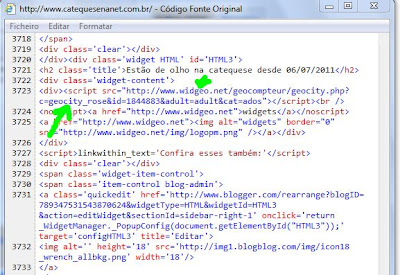
Prosseguindo, certifique-se de copiar o código completo, cole no seu bloco de notas para conferir, será parecido com este:

Agora que já tens o código pode fechar o gerador do player e abrir o painel de edição do seu blog, se ainda não sabe como aceder o html veja neste link HTML Blogger.
Abaixo da tag <body> do seu blog coloque uma div com id="scm" e dentro da div cole o código do seu player vejamos uma imagem:

Note que a div fica dentro de uma tag <b:if condicionada a mostrar a div do player somente quando for acionado o link com o label/AUDIO.
<b:if cond='data:blog.url == "https://verbratecajuda.blogspot.com/search/label/AUDIO"'>
<div id='smc'>
<!--SCM Music Player by Adrian C Shum - https://scmplayer.net-->
<!--End of SCM Music Player script-->
</div></b:if>
Para mostrar apenas nas páginas estáticas use esta tag:
<b:if cond='data:blog.url == "static_page"'> </b:if>
Querendo aprender mais pesquise o mundo Blogger e seus usuários.
Uma vez tocando sua música poderá navegar em seu blog, pois o player desaparece somente quando fechar o blog.
//////////////////////////////////////////////////////////////////////////////////////////// Você está agora em:
Obrigado por sua visita! Restando alguma dúvida deixe seu comentário.
Temos uma série de músicas no YouTube e é até de entender que seja o site mais acessado para ouvir música, pela variedade encontrada de versões. Temos um player muito bom configurável nas cores do seu blog, onde se inclui a url do vídeo do YouTube, mais um click, apanha o código, insere no blog e ouve suas canções prediletas enquanto edita suas postagens.
Onde consegue o player assim tão fácil?
Neste link SCM player
Como sempre compartilho as músicas no Facebook, Orkut, etc. Foi fácil fazer uma lista de links de vídeos do YouTube e inserir, mas não tendo esta lista, sugiro que comece por ai.
Com a lista pronta o resto é fácil por demais. Acede o smcplayer.net e como na imagem insere os links dos vídeos:

Como já citado dificilmente alguém vai ao seu blog em busca de ouvir músicas, por isso sugeri que faça a lista de suas músicas prediletas; um detalhe interessante e que poderá convidar o internauta para conhecer o seu gosto, lógico que a ocasião é ouvir enquanto digita e isto é bem peculiar, assim como me é impensável ouvir rock enquanto faço uma refeição.
Prosseguindo, certifique-se de copiar o código completo, cole no seu bloco de notas para conferir, será parecido com este:

Agora que já tens o código pode fechar o gerador do player e abrir o painel de edição do seu blog, se ainda não sabe como aceder o html veja neste link HTML Blogger.
Abaixo da tag <body> do seu blog coloque uma div com id="scm" e dentro da div cole o código do seu player vejamos uma imagem:

Note que a div fica dentro de uma tag <b:if condicionada a mostrar a div do player somente quando for acionado o link com o label/AUDIO.
<b:if cond='data:blog.url == "https://verbratecajuda.blogspot.com/search/label/AUDIO"'>
<div id='smc'>
<!--SCM Music Player by Adrian C Shum - https://scmplayer.net-->
<!--End of SCM Music Player script-->
</div></b:if>
Para mostrar apenas nas páginas estáticas use esta tag:
<b:if cond='data:blog.url == "static_page"'> </b:if>
Querendo aprender mais pesquise o mundo Blogger e seus usuários.
Uma vez tocando sua música poderá navegar em seu blog, pois o player desaparece somente quando fechar o blog.
//////////////////////////////////////////////////////////////////////////////////////////// Você está agora em:
Em teste; faça primeiro em seu blog de testes e notando comportamento anormal comunique o desenvolvedor.
Obrigado por sua visita! Restando alguma dúvida deixe seu comentário.