O primeiro passo é ter o seu código html, javascript, para o seu gadget
vídeo ainda está disponível no YouTube, porém o Google já encerrou o uso pelo site, então agora em 2018 é preciso fazer pelo painel do Blogger.
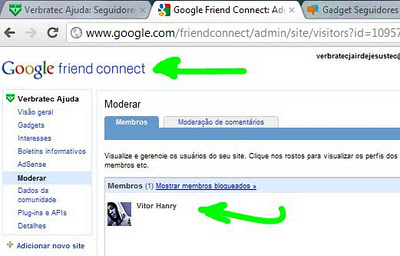
Como obter seu HTML do Google Friend Connect para o gadget
seguidores abaixo descrito se tornou obsoleto e até mesmo o Google e os usuários já preferem G+ seguidores.
O segundo passo é inserir um novo gadget HTML/javascript e colar seu código nele repare que o titulo "
GADGET SEGUIDORES POSITION" está aparecendo para o exemplo, se apagar o titulo do gadget nada irá aparecer no local e sim nas coordenadas CSS, sendo iniciante sugiro que deixe o título para não se perder.
O motivo desta primeira imagem é mostrar que carrega pois o Google anda problemático ultimamente, as vezes tem que premir F5 duas três vezes até aparecer os seguidores no gadget, mas isto não tem nada a ver com o posicionamento e sim com o Google Friend Connect.
Onde insere o código? Dentro da div como mostra a imagem, faz o seu id especial, eu usei
bah no exemplo:
E agora vamos ao css do blog; em design, modelo, click em HTML, prosseguir, marque a caixa
expandir modelos de widgets, press Ctrl F simultaneamente e busque a chave fechamento /b:skin e cole o código acima dela, como mostra a imagem:
Agora vamos focar o css:
Estando nos conformes click em visualizar, estiver na posição certa click em salvar modelo. Os ajustes na posição são feitos usando margin, top é a parte de cima de seu blog e right a lateral direita, agora é só observar e ajustar; onde está -585px; coloque -485 e o conteúdo da div se deslocará 100pxs para o lado, fácil né?
Quem já tem blog, está acompanhando os acontecimentos relacionados ao gadget do Google Friend Connect; quem está chegando agora ao Blogger veja o gadget posicionado levemente à esquerda da sidebar css position.
Existe muitos aparelhos realmente bons na internet, com licença livre e de fácil implementação no Blogger. O caso é que temos que escolher apenas alguns e este sem dúvida está no páreo dos melhores, pelo menos na minha opinião.
Alguns problemas estão relacionados ao sistema de redirecionamento com a adição do .br no url por isso passei a usar um script para manter o .com e contornar enquanto for possível.
A mensagem é natural já que o plug-in do Facebook consta o url .com ou se procede a reinstalação com o novo url .br ou no mínimo retira com css display none.
Geralmente os problemas assim ocorrem de uma maneira geral, então fui em busca de notícias em outros blogs e veja a imagem do
Mundo Blogger em que apareceu o ícone de edição do gadget:
Começo com este episódio, a pensar na possibilidade de ocultar o ícone para evitar transtornos.
Deixo aqui o script para quem tiver com estes problemas e queira manter o url antigo até que se encontre o defeito.
Editado em 19-03-2012
É muito importante verificar se o seu blog está configurado para mostrar os ícones de edição rápida:

Este script está no fórum de ajuda oficial do Blogger, marcado como melhor resposta
confira.
Para as pessoas com menos intimidade com html deixo este link que mostra certinho como aceder o editor de html do Blogger
com imagens.
Abraço! Qualquer dúvida deixe um comentário por favor.
Para entrar em contato: