Eu acredito pois estou acompanhando, mas quem está de fora tenho certeza que não acredita que uma empresa deste porte aja com tal indiferença.
Prefiro acreditar que a equipe do Google está preparando uma boa novidade e não apenas trabalhando há meses para resolver o problema do gadget
seguidores o que seria um vergonhoso descaso com os usuários de seus serviços.
Talvez o Google acabe de vez com o Friend Connect e termine com o sofrimento de seus usuários.
Talvez o Google queira forçar o uso do: https://plus.google.com/u/0/me/posts
Encontre-nos no Google+
O que estão escrevendo pela net:
O Google Friend Connect permitia que os webmasters adicionassem novos recursos sociais aos seus sites através do uso de um código específico. Este serviço será eliminado para todos os sites que não fazem parte do Blogger em 1 de março de 2012.
Fonte: https://www.baboo.com.br/conteudo/modelos/Google-descontinuara-mais-produtos_a43495_z396.aspx
Google Friend Connect - Aplicação com recursos sociais para sites. Será encerrado em 1º de março de 2012 para os endereços que não forem do Blogger. Recomendo a criar um perfil na rede Google+, integrando a base de usuários e seguidores.
Fonte: https://www.nuvemseo.net/google-continua-a-descontinuar-varios-produtos
No blog oficial está escrito também; confere comigo.
Google Friend Connect -Friend Connect permite que os webmasters para adicionar recursos sociais a seus sites pela incorporação de um pequeno trecho de código. Estamos aposentando o serviço para todos os sites não-Blogger em 01 de março de 2012.
Nós encorajamos locais afetados para criar uma https://www.google.com/support/plus/bin/answer.py?answer=1710691
página do Google + e colocar um https://developers.google.com/+/plugins/badge/config#utm_source=as&utm_medium=blog&utm_campaign=pages
badge + Google em seu site para que eles possam trazer sua comunidade de seguidores para Google + e usar novos recursos, como Circles e os locais para manter contato.
Fonte:https://googleblog.blogspot.com/2011/11/more-spring-cleaning-out-of-season.html
Melhor a gente começar a usar o plus, para ir... ... se ambientando...
Blogger in Draft usuários usem suas https://www.google.com/intl/en/+/learnmore/"+ Google perfil em seu blog. Esta opção está disponível para todos os usuários do Blogger, e como resultado, estamos começando a lançar o primeiro de muitos recursos do Google +.
partir de hoje, se você tiver ligado o seu blog para sua conta + Google você será presenteado com um Google pré-carregadas + partes caixa imediatamente após a publicação de um post.
A caixa de partes conterá um trecho do seu post + que você pode compartilhar com seus https://www.google.com/support/plus/bin/answer.py?answer=1047805
círculos no Google +.
https://www.google.com/support/plus/bin/answer.py?answer=1047805

Claro, você pode desabilitar esta partilha imediata a qualquer momento em "Configurações - Mensagens e Comentários" da página. E você pode sempre compartilhar mensagens individuais no Google +, selecionando "share" abaixo da entrada em sua lista de post.

Você pode começar a usar a nova ação para Google + imediatamente se você já escolheu usar o seu perfil de + Google em seu blog. Se você ainda não fez a mudança, clique aqui para começar.
Se você não tem uma conta do Google + você pode criar uma aqui , e em seguida efetuar login no Blogger e siga as instruções acima.
Para saber mais, veja a https://www.google.com/support/blogger/bin/answer.py?answer=1375600
FAQs ou visite o nosso Fórum de Ajuda .
Quer conversar sobre compartilhamento para Google + e outras funcionalidades do Blogger com alguém da equipe? Se juntar a mim na https://plus.google.com/u/0/110587955497525318489/posts
página + Blogger para um Hangout de vídeo ao vivo em 03:00 PST.
blogging feliz!
Postado por Bruce Polderman, Gerente de Produto
Precisa citar a Fonte:https://buzz.blogger.com/2011/12/connect-to-google.html
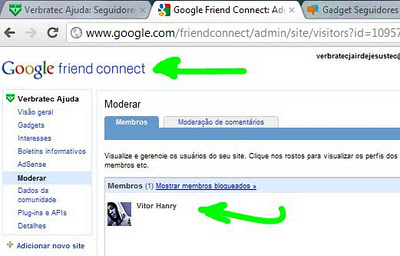
Google Friend Connect gadget continua com problemas; dia 16/12/2011 pela manhã (8:30 em Brasília), logado, veja na imagem:
Dia 16/12/2011 à noite (20:30 em Brasília), Google Friend Connect gadget continua com problemas, mesmo logado, veja na imagem:
Acredito que o problema será resolvido em breve devido as fartas reclamações no fórum de ajuda do BLOGGER.
Dica: não tente resolver revolvendo códigos ou inserindo novamente o gadget, pois apenas funcionários do Google poderão resolver este problema.
Reclame no fórum de ajuda do BLOGGER, deixe o url de seu blog e fique na torcida.
Obrigado pela atenção!