Para trabalhar com imagens no BLOGGER não tem mistério, como já visto na postagem: postando imagem verbratecajuda
Hoje vamos ver algumas dicas importantes para o decorrer do tempo, ninguém aprende tudo num dia só!
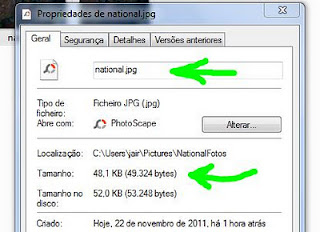
A imagem possui um peso vamos ver os detalhes da imagem clicando sobre o arquivo com o botão direito do mouse e escolhendo a opção propriedades:
Vamos arredondar o valor para 50KB arquivo.jpg
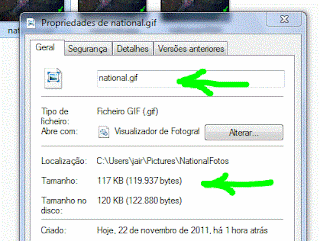
Agora veremos as propriedades da mesma imagem no formato arquivo.gif
Note que o peso aumentou em mais de 100% indo para 117KB arquivo.gif.
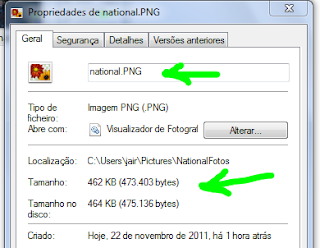
Agora veremos as propriedades da mesma imagem ainda, porém no formato arquivo.png
Veja que agora o peso foi maior que 450KB o que daria para armazenar 9 arquivos.jpg então percebemos as diferenças de peso entre os formatos.
Agora vamos ver a qualidade de imagem do arquivo.jpg
Agora vamos ver a qualidade de imagem do arquivo.png
Para o upload demora, e a qualidade será que é 9 vezes melhor?
Eu acredito que vale a pena usar o menor peso do arquivo.jpg mas o que vale aqui é esclarecer como funciona o conjunto da obra.
Veja o que diz a página do Google sobre o assunto. Armazenamento gratuito Google.
Na imagem vemos que para meus álbuns tenho um limite de 1024MB ou 1GB não usado.
Novo limite passou para cinco gigas como podemos ver na imagem abaixo:
Passados os vários problemas agora vem esta novidade muito boa que irá facilitar muito a vida de muitos blogueiros.
Editado em 14/12/2012
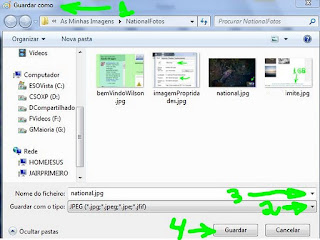
Para mudar o formato do arquivo é muito fácil; abre o arquivo com um programa editor de imagens e clica em guardar como1, escolhe a opção guardar com o tipo2, digita o nome com a extensão pretendida3 e clica em guardar4.
Outro detalhe importante é redimensionar o arquivo, ou seja; se tenho uma coluna de postagem com largura de 530px então não faz sentido armazenar o arquivo com 1300px.
Sempre lembre que quanto menor e mais leve for o arquivo mais rápido a página irá carregar; fazendo o internauta feliz!
[ads-post]
Alguns parâmetros na url do arquivo servido por Blogger:
-rw possibilita baixar comprimido como WebP, clique e salvar como lhe dá opção "salvar como WebP", possibilitando usar o arquivo com peso menor em 20% ou pouco mais.
Ex: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtuD9BqcAKOvKCF_IHwXWH75EprvWo5T74jy4nZS_AV6BF4zITUdxLpxscKWIOron66Nmsn6GikZSB8tanmfkO8nerF1avQFiIIHJC5rpROL01udTc7Ajytr4eiZrcAPgk_shvRadByGwn/
-rw/Curiosidades.png
-d possibilita criar
link de download direto da imagem, "clicou baixou", por exemplo:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtuD9BqcAKOvKCF_IHwXWH75EprvWo5T74jy4nZS_AV6BF4zITUdxLpxscKWIOron66Nmsn6GikZSB8tanmfkO8nerF1avQFiIIHJC5rpROL01udTc7Ajytr4eiZrcAPgk_shvRadByGwn/
-d/Curiosidades.png
-g cria o
objeto xml da imagem, automaticamente dessa forma:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtuD9BqcAKOvKCF_IHwXWH75EprvWo5T74jy4nZS_AV6BF4zITUdxLpxscKWIOron66Nmsn6GikZSB8tanmfkO8nerF1avQFiIIHJC5rpROL01udTc7Ajytr4eiZrcAPgk_shvRadByGwn/
-g/Curiosidades.png
Demostração com parâmetro
-r180 com a imagem do cartão.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHl1sOKZ8-NIFxMqF5guuwf9k17DP78t24caWhHP6-So5zAa9pVhZPn_OKy3tsGC17BQMWB3ZqLOAJEp8GqtsLh8nIW-paS6AUYWf79XOeaobsJWGdDVwEbxejTrR1wWHLXu3oRM-LX3rz/s320-r180/verbratec+ajuda+blogger.png

A parte mais difícil é usar a linguagem interna do Blogger, como:
[code type="HTML"]
<!-- novo tamanho de imagem em 300px -->
<img expr:src=’resizeImage(data:post.firstImageUrl, 300)’ />
<!-- novo tamanho de imagem em 600px com proporção 1:1 -->
<img expr:src=’resizeImage(data:post.firstImageUrl, 600, "1:1")’ />
<!-- novo tamanho de imagem em 900px com proporção 4:3 -->
<img expr:src=’resizeImage(data:post.firstImageUrl, 900, "4:3")’ />
[/code]
[success title="Atualizando!" icon="check-circle"]
Estamos tendo sucesso com o novo script construtor.
Toda atualização constará desta forma: revisado em 24 de maio de 2021.
[/success]
Para entrar em contato: