Para trabalhar com imagens no BLOGGER não tem mistério, como já visto na postagem: postando imagem verbratecajuda
Hoje vamos ver algumas dicas importantes para o decorrer do tempo, ninguém aprende tudo num dia só!
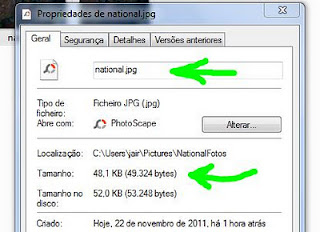
A imagem possui um peso vamos ver os detalhes da imagem clicando sobre o arquivo com o botão direito do mouse e escolhendo a opção propriedades:

Vamos arredondar o valor para 50KB arquivo.jpg
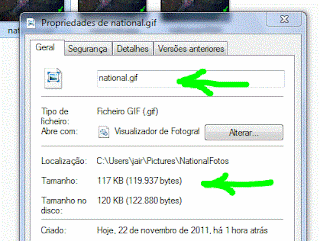
Agora veremos as propriedades da mesma imagem no formato arquivo.gif

Note que o peso aumentou em mais de 100% indo para 117KB arquivo.gif.
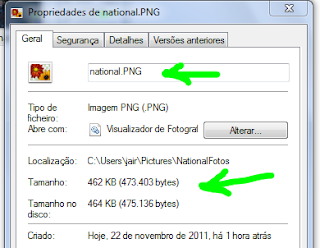
Agora veremos as propriedades da mesma imagem ainda, porém no formato arquivo.png

Veja que agora o peso foi maior que 450KB o que daria para armazenar 9 arquivos.jpg então percebemos as diferenças de peso entre os formatos.
Agora vamos ver a qualidade de imagem do arquivo.jpg

Agora vamos ver a qualidade de imagem do arquivo.png

Para o upload demora, e a qualidade será que é 9 vezes melhor?
Eu acredito que vale a pena usar o menor peso do arquivo.jpg mas o que vale aqui é esclarecer como funciona o conjunto da obra.
Veja o que diz a página do Google sobre o assunto. Armazenamento gratuito Google.

Na imagem vemos que para meus álbuns tenho um limite de 1024MB ou 1GB não usado.
Novo limite passou para cinco gigas como podemos ver na imagem abaixo:

Passados os vários problemas agora vem esta novidade muito boa que irá facilitar muito a vida de muitos blogueiros.
Editado em 14/12/2012
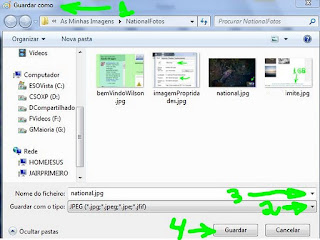
Para mudar o formato do arquivo é muito fácil; abre o arquivo com um programa editor de imagens e clica em guardar como1, escolhe a opção guardar com o tipo2, digita o nome com a extensão pretendida3 e clica em guardar4.

Outro detalhe importante é redimensionar o arquivo, ou seja; se tenho uma coluna de postagem com largura de 530px então não faz sentido armazenar o arquivo com 1300px.
Sempre lembre que quanto menor e mais leve for o arquivo mais rápido a página irá carregar; fazendo o internauta feliz!
[ads-post]
Alguns parâmetros na url do arquivo servido por Blogger:
-rw possibilita baixar comprimido como WebP, clique e salvar como lhe dá opção "salvar como WebP", possibilitando usar o arquivo com peso menor em 20% ou pouco mais.
Ex: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtuD9BqcAKOvKCF_IHwXWH75EprvWo5T74jy4nZS_AV6BF4zITUdxLpxscKWIOron66Nmsn6GikZSB8tanmfkO8nerF1avQFiIIHJC5rpROL01udTc7Ajytr4eiZrcAPgk_shvRadByGwn/-rw/Curiosidades.png
-d possibilita criar link de download direto da imagem, "clicou baixou", por exemplo:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtuD9BqcAKOvKCF_IHwXWH75EprvWo5T74jy4nZS_AV6BF4zITUdxLpxscKWIOron66Nmsn6GikZSB8tanmfkO8nerF1avQFiIIHJC5rpROL01udTc7Ajytr4eiZrcAPgk_shvRadByGwn/-d/Curiosidades.png
-g cria o objeto xml da imagem, automaticamente dessa forma:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtuD9BqcAKOvKCF_IHwXWH75EprvWo5T74jy4nZS_AV6BF4zITUdxLpxscKWIOron66Nmsn6GikZSB8tanmfkO8nerF1avQFiIIHJC5rpROL01udTc7Ajytr4eiZrcAPgk_shvRadByGwn/-g/Curiosidades.png
Demostração com parâmetro
-r180 com a imagem do cartão.https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHl1sOKZ8-NIFxMqF5guuwf9k17DP78t24caWhHP6-So5zAa9pVhZPn_OKy3tsGC17BQMWB3ZqLOAJEp8GqtsLh8nIW-paS6AUYWf79XOeaobsJWGdDVwEbxejTrR1wWHLXu3oRM-LX3rz/s320-r180/verbratec+ajuda+blogger.png

-
Virar imagem - verticalmente - Para virar uma imagem, verticalmente, use a
fvopção. Por exemplo,s0-fvinverterá a imagem com as dimensões originais - verticalmente. -
Inverter imagem - horizontalmente style - Para inverter horizontalmente, use a
fhopção. Um exemplo simples mais uma vez és0-fh. - Girar imagem - Se você quiser girar a imagem, use a
ropção. Três ângulos de rotação estão disponíveis, 90, 180 e 270 graus. Por exemplo,s0-r180é essencialmente uma virada vertical. - Obter formato JPG - Use a
rjopção para obter a imagem no formato JPG. Por exemplo, uma imagem PNG com os parâmetross0-rjfornecerá a mesma imagem em formato JPG. - Buscar formato PNG - Para recuperar a imagem em formato PNG, use
rp - Obter formato WebP - Para obter uma imagem no formato WebP do Google, use
rw - Obter formato GIF - Para converter a imagem em um formato GIF, use
rg - Aplicar opções de formato - geralmente, as imagens JPEG são de 3 tipos, a saber, Baseline Standard, Baseline Optimized e Progressive. Podemos usar esses tipos por meio da
vopção com os números 0, 1, 2 e 3.
Por exemplo,s0-v0ous0-v1. Conforme aumentamos o número para 2 e 3, a degradação da qualidade é substancial e não é recomendada para uso no site. - Obtenha MP4 de um GIF animado - Se você deseja incorporar um GIF animado na forma de um arquivo de vídeo MP4, use a
rhopção. Aqui está um exemplo.
<video width="480" controls> <source src="https://xxxx/s0-rh/image.gif" type="video/mp4"> </video>
A largura pode ser alterada de acordo com suas necessidades. Como você deve ter notado, usamos a<video>tag HTML5 em vez de usar a<img>tag regular. - Matar animação GIF - Querendo matar a animação da imagem GIF e se quiser a versão estática da mesma, use a
kopção. Por exemplo,s0-kretorna a forma estática de uma imagem GIF animada. - Definir borda / moldura customizada - Geralmente, para aplicar uma borda customizada ou uma moldura ao redor de uma imagem, usamos regras CSS. Mas, e se pudermos fazer isso sem usar nenhum código CSS?

Felizmente, pode-se facilmente obter uma borda personalizada ( exemplo mostrado acima ) por meio de uma combinação de dois parâmetros. O primeiro parâmetrobadiciona uma borda espessa de pixels especificada à imagem.
O segundo parâmetrocé usado para especificar a cor da borda em formato hexadecimal. O exemplo acima usas320-b10-c0xff005500parâmetros. Aqui, a espessura da borda é de 10 pixels e a cor está no formato 0xAARRGGBB. - Cor de fundo para transparência use o parâmetro
-rj-c0x006600. - Compactar imagem JPEG
- se você se preocupa com a velocidade do site, postar imagens volumosas para os visitantes não é recomendado de forma alguma. A compactação da imagem pode reduzir o tamanho do arquivo, o que, por sua vez, reduz o tamanho geral da página da web. Está disponível um parâmetro de compressão de imagem
lque reduz o tamanho do arquivo, mas afeta a qualidade da imagem ao mesmo tempo. Um exemplo do mesmo é os0-rj-l85que compacta o arquivo em 15 por cento. - Imagem de cache - o cache de recursos do navegador no final do visitante é um dos recursos importantes para fornecer uma experiência de navegação rápida aos leitores. Para fazer isso, é necessário especificar o tempo de expiração do ativo.
Para fazer isso, use oeparâmetro. Por exemplo,s0-e30armazenará em cache a imagem no final do visitante do site por 30 dias. - Desfocar a imagem - Geralmente, não desfocamos as imagens ao usá-las para o conteúdo da web. Mas, em casos selecionados, podemos precisar fazer isso. Felizmente, há um parâmetro para desfocar as imagens também.

Use afSoftenopção que leva 3 parâmetros numéricos para adicionar o efeito de desfoque. Para a imagem de amostra mostrada acima, useifSoften=1,5,0para adicionar o efeito de desfoque desejado. Aqui, o número do meio pode ser alterado de 0 a 100 para ajustar e ajustar a intensidade do efeito de desfoque. - Adicionar gradiente e sombra de borda - E agora vem o efeito de gradiente combinado com uma cor de sombra de borda personalizada. Sim, você também pode fazer isso!

Use afVignetteopção de adicionar ambos os efeitos à imagem. Para a imagem demo, useifVignette=1,100,1.5,0,006600para adicionar o gradiente e a sombra da borda.
Aqui, o número de ponto flutuante ( 3º parâmetro ) pode ser usado para ajustar a área de cobertura do gradiente e o código de cor hexadecimal ( último parâmetro ) pode ser usado para especificar a cor da sombra da borda.
A parte mais difícil é usar a linguagem interna do Blogger, como:
[code type="HTML"] <!-- novo tamanho de imagem em 300px --> <img expr:src=’resizeImage(data:post.firstImageUrl, 300)’ /> <!-- novo tamanho de imagem em 600px com proporção 1:1 --> <img expr:src=’resizeImage(data:post.firstImageUrl, 600, "1:1")’ /> <!-- novo tamanho de imagem em 900px com proporção 4:3 --> <img expr:src=’resizeImage(data:post.firstImageUrl, 900, "4:3")’ /> [/code]
[success title="Atualizando!" icon="check-circle"] Estamos tendo sucesso com o novo script construtor.
Toda atualização constará desta forma: revisado em 24 de maio de 2021. [/success]
Para entrar em contato:



Postar um comentário
Arquivos menores beneficiam o carregamento da página.
Deixe seu comentário 'humano'!